Edición Avanzada
Siendo Deyel una plataforma de desarrollo, permite realizar cambios en la funcionalidad predeterminada de un formulario. Esta funcionalidad está orientada a usuarios de IT con conocimientos en desarrollo web.
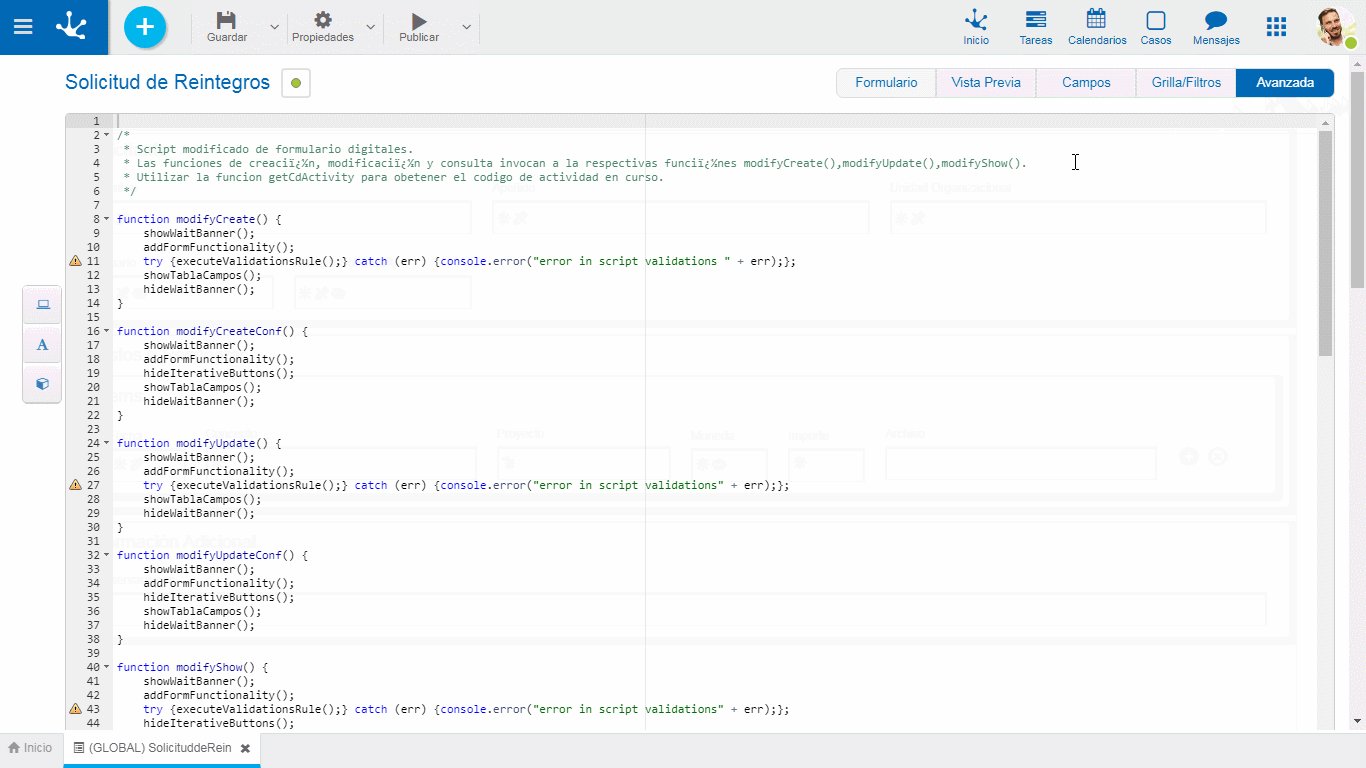
La pestaña “Edición Avanzada” presenta una ventana de edición de código JavaScript que permite aplicar lógica de programación en la interfaz web al utilizar el formulario.
Existe un conjunto de funciones JavaScript implementadas en la plataforma que contienen la lógica y comportamiento predeterminado de los formularios. Dado que es posible que las necesidades de negocio requieran modificar esta lógica, dichas funciones pueden ser re-escritas por programadores y aplicar distinto comportamiento a formularios particulares.

Funciones JavaScript Predefinidas
Funciones según la Operación
•modifyCreate(): se ejecuta al ingresar a la creación de una nueva instancia de formulario.
•modifySubmitCreate(): se ejecuta al hacer clic en el botón “Aceptar” en la creación de una instancia de formulario.
•modifyUpdate(): se ejecuta al ingresar a la modificación de una instancia de formulario.
•modifySubmitUpdate(): se ejecuta al hacer clic en el botón "Aceptar" en la modificación de una instancia de formulario.
•modifyShow(): se ejecuta al ingresar a la consulta de una instancia de un formulario.
•modifySubmitShow(): se ejecuta al hacer clic en el botón "Submit" en la consulta de una instancia de formulario.
•modifyBrowse(): se ejecuta al ingresar en la ventana de grilla y filtros del formulario.
•modifySubmitBrowse(): se ejecuta al hacer clic en el botón "Submit" en la ventana de grilla y filtros del formulario.
•modifySearch(): se ejecuta al ingresar en la ventana de grilla y filtros del formulario.
•modifySubmitSearch(): se ejecuta al hacer clic en el botón "Submit"; se ejecuta al ingresar en la pantalla de grilla y filtros del formulario.
•modifyDelete(): se ejecuta al ingresar a la eliminación de una instancia de formulario.
•modifySubmitDelete(): se ejecuta al hacer clic en el botón "Aceptar" en la eliminación de una instancia de formulario.
•function modifyAfterValidate(): se ejecuta luego de controlar las validaciones asincrónicas, al confirmar una operación de alta o modificación. Permite realizar operaciones luego de ejecutar validaciones.
•function modifyPrint(pNode): se ejecuta al presionar el botón "Imprimir" de los formularios. Permite modificar la visualización de impresión predeterminada. El parámetro pNode es el nodo Jquery de toda la plantilla html del formulario, puede aplicarse cualquier lógica Javascript para modificar dicho nodo, la cual se ve reflejada solo en la impresión.
Estructura de funciones JavaScript
Las funciones predefinidas tienen la siguiente estructura:
function...() {
var xOp={operation:”OPERATION”};
showWaitBanner();
addFormFunctionality(xOp);
try {executeValidationsRule(xOp);} catch (err) {console.error("error in script validations " + err);};
showTablaCampos();
hideWaitBanner();
}
La variable OPERATION toma los siguientes valores según la operación que se está realizando con el formulario, permitiendo ejecutar diferentes acciones sobre la instancia del formulario.
•"CREATE";
•"UPDATE";
•"SHOW";
•"BROWSE";
•"DELETE";
•"SEARCH";
Funciones internas a las JavaScript predefinidas
showWaitBanner(): muestra el mensaje de espera.
addFormFunctionality(): agrega funcionalidad a los elementos de la vista como contenedores, controles de campos, botones de campos repetibles.
executeValidationsRule(): asocia eventos JavaScript a la interfaz del formulario, relacionados a reglas modeladas de visibilidad, cálculo y editabilidad.
showTablaCampos(): permite visualizar la sección de campos del formulario, la cual está oculta.
hideWaitBanner(): oculta el mensaje de espera si es que está visible.
Otras funciones útiles
Función getCdActivity
En algunos casos en donde el formulario está asociado a un proceso, se realizan diferentes acciones dependiendo de la actividad en ejecución.
Para poder agregar lógica programada existe la función getCdActivity(), la cual retorna el número de actividad en curso.
Ejemplo:
if(getCdActivity() == 5){
//mostrar contenedor
}{
//ocultar contenedor
}
Función de Contenedores
hideContainerById({idContainer:'id'}): Esta función oculta en la interfaz al contenedor indicado en el parámetro 'id'.
showContainerById({idContainer:'id'}): Esta función muestra en la interfaz, al contenedor indicado en el parámetro 'id' (en caso que esté oculto).
Función de Contenedores gráficos
renderContainerGraphic({option:0}); Esta función permite generar el acordeón de los contenedores gráficos. El programador puede definir el comportamiento de la función cambiando el parámetro de entrada.
option: indica el tipo de efecto del acordeón.
•0 para efecto con estilo Bootstrap.

•1 para efecto con estilo jQuery.

closeContainer({type:0,idContainer:'id'}): Define que un contenedor gráfico se cierre.
type: indica qué tipo de contenedor es.
•0 para contenedores con estilo Bootstrap.
•1 para contenedores con estilo jQuery.
idContainer: identifica el contenedor al cual aplicarle la funcionalidad.
openContainer({type:0,idContainer:'id'}): define que un contenedor gráfico se despliegue.
type: indica qué tipo de contenedor es.
•0 para contenedores con estilo Bootstrap.
•1 para contenedores con estilo jQuery.
idContainer: identifica el contenedor al cual aplicarle la funcionalidad.
Tecnología web soportada
Además de JavaScript nativo, Deyel permite a programadores utilizar en esta pestaña otras tecnologías web.
•jQuery Version 2.1.4 sitio oficial https://jquery.com/
•Bootstrap 3.3 sitio oficial https://getbootstrap.com/docs/3.3/
•Font awesome sitio oficial https://fontawesome.com/v4.7.0/
Estas tecnologías ya están incluídas en la plataforma, cualquier funcionalidad de las mismas que el usuario programador quiera utilizar no requiere que el mismo incluya algo adicional.
