Estructuras Creadas al Definir un Formulario
Directorios creados al definir un Formulario
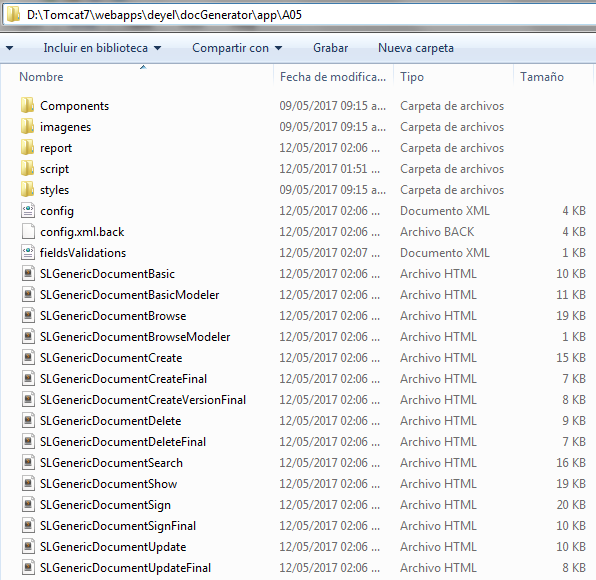
Cuando se define un nuevo formulario se crea una nueva carpeta con los archivos correspondientes al formulario. Esta carpeta se ubica dentro de la carpeta apuntada por el atributo “SERVER_REAL_PATH” del archivo “ConsistEnv_es_AR.properties”, y más específicamente, dentro de “docGenerator/app”.
En este directorio existe una carpeta para cada uno de los formularios definidos. El nombre de cada carpeta coincide con el código del formulario.
Por ejemplo, para el formulario A10 (Solicitud de Vacaciones), la estructura sería la siguiente:
 s
s
En la carpeta se pueden encontrar los archivos HTML de cada operación, el archivo de configuración del formulario, y algunas carpetas con imágenes, estilos, etc., definidos para el formulario en particular. A continuación se detalla cada archivo:
Las distintas pantallas pueden ser modificadas manualmente, con cualquier editor de html, en caso de querer visualizarlas de alguna otra forma diferente.
•SLGenericDocumentBasic.html
Html básico que todos los otros archivos “html” toman como referente o template.
Cualquier cambio que se realice sobre este formulario básico será considerado por los demás “html”. Este mecanismo permite que, modificando sólo este html podamos afectar a las distintas operaciones (pantallas de alta, baja, modificación y consulta).
•SLGenericDocumentBasicModeler.html
| Html básico que se genera a partir de la creación de formularios mediante el uso del modelador web. La existencia de este documento en el directorio implica que el formulario haya sido definido con el modelador web, o haya sido adaptado al mismo mediante la creación de este archivo. |
| Cualquier cambio que se realice sobre este formulario se verá impactado al visualizar la definición el mismo en el modelador web. |
•SLGenericDocumentSearch.html
Pantalla que permite ingresar el criterio de búsqueda o selección de formularios.
Esta pantalla se ve afectada por el atributo “hideUnindexedFieldsInSearch” que se define en el archivo “config.xml” dentro del tag <general>.
Si el valor de “hideUnindexedFieldsInSearch” es “false” (este el valor por default), en la pantalla de búsqueda (SLGenericDocumentSearch.html) serán visualizados todos los campos definidos en el formulario.
Si el valor del atributo es true, en la pantalla de búsqueda serán visualizados sólo aquellos campos que tiene definido tipo de búsqueda distinto a “Ninguno”.Cada vez que el formulario es definido, el valor del atributo toma el valor por defecto (false).
•SLGenericDocumentBrowse.html
Pantalla que visualiza los resultados de la búsqueda y permite la selección de una de las instancias del formulario para aplicar sobre ella las acciones de eliminación, modificación o consulta. También se usa este mismo “html” para la selección de versiones de los formularios.
En esta pantalla se visualizan aquellos campos que tienen encendido el indicador de “Incluido en Browse”.
Aquí también se visualiza un campo de búsqueda de instancias, junto a los filtros que se hayan definido en el atributo de campo "tipo de búsqueda".
•SLGenericDocumentBrowseModeler.html
Html que se genera a partir del ordenamiento posicional de campos para el listado de resultados en la búsqueda de datos en un formulario. Al igual que el SLGenericDocumentBasicModeler, solo estará presente cuando el formulario haya sido definido con el modelador web, o haya sido adaptado al mismo mediante la creación de este archivo.
| Cualquier cambio que se realice sobre este documento se verá impactado al visualizar el "Listado de resultados" de la definición del formulario utilizando el modelador web. |
•SLGenericDocumentCreate.html
Pantalla de ingreso de datos para la creación de nueva instancia del formulario.
•SLGenericDocumentCreateFinal.html
Pantalla visualizada tras la creación exitosa de nueva instancia del formulario.
•SLGenericDocumentCreateVersionFinal.html
Pantalla visualizada tras la creación exitosa de nueva versión o copia de una instancia del formulario.
•SLGenericDocumentDelete.html
Pantalla de eliminación de una instancia del formulario.
•SLGenericDocumentDeleteFinal.html
Pantalla visualizada tras la eliminación exitosa de una instancia del formulario.
•SLGenericDocumentSearch.html
Pantalla de búsqueda
•SLGenericDocumentShow.html
Pantalla de consulta de una instancia del formulario.
•SLGenericDocumentSign.html
Pantalla visualizada para firmar electrónicamente una instancia del formulario.
•SLGenericDocumentSignFinal.html
Pantalla visualizada al firmar exitosamente una instancia del formulario.
•SLGenericDocumentUpdate.html
Pantalla de modificación de datos de una instancia del formulario.
•SLGenericDocumentUpdateFinal.html
Pantalla visualizada tras la modificación exitosa de una instancia del formulario.
Archivo de Configuración del Formulario
El archivo de configuración del formulario, “config.xml”, es el que almacena toda la información relativa a la composición del formulario. La lista de campos y los atributos de cada uno de ellos.
Puede ocurrir que este archivo “xml” no se almacene en una unidad de disco sino en una base de datos. Esta alternativa de almacenamiento es indicada por el atributo “CONFIG_XML” del archivo “ConsistEnv_es_AR.properties”.
Archivo de de Validaciones
El archivo de validaciones sobre campos fieldsValidations.xml, es el que almacena la información de las reglas de tipo Java definidas para ese formulario, ya sean asociadas a lguna actividad particular de un proceso que itilice ese formulario, o solo al formulario en si.
Reportes y Componentes
El archivo “modifierScript.js”, es un template de javascript asociado a la carga del html. El mismo contiene métodos definidos que se ejecutan en el “onload” del formulario en función de la acción que se esté realizando sobre el formulario.
Existen diferentes funciones predefinidas y que se ejecutan automáticamente sobre el formulario y se detallan a continuación:
•function modifyCreate(): se ejecuta al ingresar a la creación del formulario.
•function modifyCreateConf(): se ejecuta al ingresar a la confirmación al creación del formulario.
•function modifyUpdate(): se ejecuta al ingresar a la modificación del formulario.
•function modifyUpdateConf(): se ejecuta al ingresar a la confirmación de la modificación del formulario.
•function modifyShow(): se ejecuta al ingresar a la consulta del formulario.
•function modifyBrowse(): se ejecuta al ingresar en la pantalla con el resultado de la búsqueda multiple del formulario.
•function modifySubmitBrowse(): se ejecuta al hacer clic en algún botón de la pantalla con el resultado de la búsqueda multiple del formulario.
•function modifySubmitCreate(): se ejecuta al hacer clic en el botón aceptar en la creación del formulario.
•function modifySubmitCreateConf(): se ejecuta al hacer clic en el botón confirmar en la confirmación de la creación del formulario.
•function modifySubmitShow(): se ejecuta al hacer clic en el botón aceptar en la creación del formulario.
•function modifySubmitUpdate(): se ejecuta al hacer clic en el botón aceptar en la modificación del formulario.
•function modifySubmitUpdateConf(): se ejecuta al hacer clic en el botón confirmar en la confirmación de la modificación del formulario.
•function modifySearch(): se ejecuta al ingresar a la consulta múltiple del formulario.
•function modifySubmitSearch(): se ejecuta al hacer clic en algún botón en la consulta multiple del formulario.
•function modifyDelete(): se ejecuta al ingresar a la eliminación del formulario.
•function modifySubmitDelete(): se ejecuta al hacer clic en el botón aceptar en la eliminación del formulario.
•function modifyDeleteConf(): se ejecuta al ingresar a la confirmación de la eliminación del formulario.
•function modifySubmitDeleteConf(): se ejecuta al hacer clic en el botón confirmar en la confirmación de la eliminación del formulario.
Estas acciones de modifySubmit*, se ejecutarán también al “submitir” la página de manera explícita por javascript o por cualquier otro botón de tipo “submit” agregado puntualmente.
Para poder obtener datos de la ejecución de una actividad del proceso se pueden utilizar métodos ya definidos tales como:
•function getCdActivity(): método predefinido para recuperar la actividad que se esta ejecutando.
•function viewTables(): método predefinido para implementar lógica especial sobre la interfaz cuando se necesita que se ejecute en cualquier opción.
Aquí se presentan cuáles son los reportes y componentes de los formularios.
•report/Report1.html
Template de impresión en formato HTML, que se transforma en PDF para generar un reporte imprimible.
•report/Browse.html
Template de impresión en formato HTML, de la lista de instancias del formulario, resultante de una búsqueda. Se transforma en PDF para generar un reporte imprimible.
•Components
Esta carpeta contiene archivos de uso interno de la aplicación que no deben ser alterados manualmente.
Impresión con Jasper Report
Por defecto, Deyel genera los templates de impresión “html” que se han mencionado.
Como alternativa, pueden generarse los templates para el producto Jasper Report.
Para lograrlo, se debe ejecutar el script report/JASPER_GENERATION.BAT, que generará los siguientes:
•report/Report1.jrxml
Template jasper para la impresión de una instancia del formulario.
•report/Browse.jrxml
Template Jasper para impresión de la lista de instancias del formulario, resultante de una búsqueda. Se transforma en PDF para generar un reporte imprimible.
•report/BrowseCriteria.jrxml
Template Jasper para impresión de los argumentos de búsqueda. Se transforma en PDF para generar un reporte imprimible.
En caso de existir templates Jasper, estos tienen prioridad sobre los templates HTML y por lo tanto serán considerados para la impresión.
Para mayor detalle respecto a las capacidades de impresión de formularios, ver “Impresión de Formularios”.
Imágenes
•imágenes
En esta carpeta se guardan las imágenes que utiliza el Formulario y que pueden variar del resto de la aplicación.
Observación
Si el Formulario fue salvado parcialmente, sólo se crearán los siguientes archivos:
•SLGenericDocumentBasic.html
•Config.xml
